要求的效果:
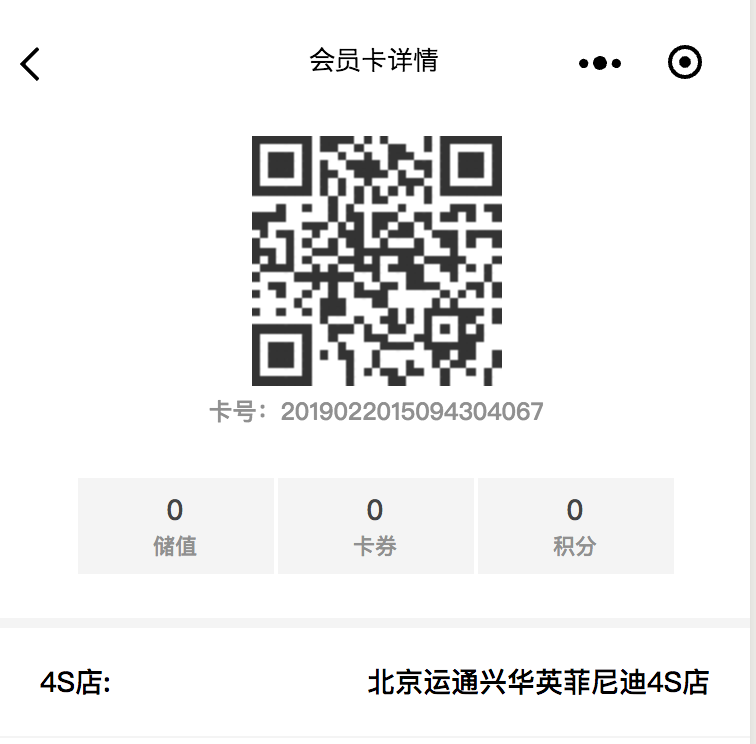
正面:

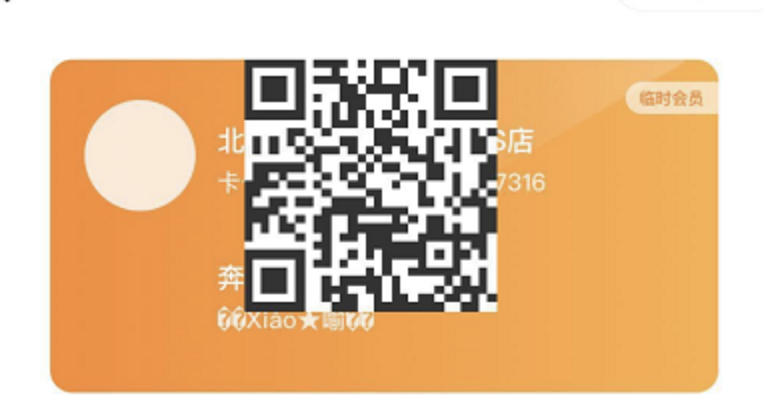
背面:

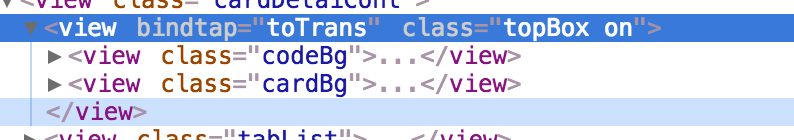
在开发者工具 利用css 和定位实现了一个版本

.topBox.on {transform:rotateY(180deg);}.topBox {position:relative;height:300rpx;transform-style:preserve-3d;transition:1s;}.codeBg {transform:rotateY(180deg);-webkit-transform:rotateY(180deg);backface-visibility:hidden;-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;position:absolute;width:600rpx;height:300rpx;background:#fff;} 此时 在真机上测试 会发现出现问题

canvas在最上面 之后看官网api,原生组件的使用注意点,层级最高,其他组件的z-index无论为多少,都无法盖在原生组件上。
为了解决覆盖问题,在翻转在背面的时候 我进行了 对画布的清空,这样画布虽然在最上层 但是不会遮挡住后面的会员卡信息
但是会出现一个问题 翻转事件的触发问题,我的翻转事件是绑定在 最大的容器上 (包裹会员卡和二维码的大盒子容器)
在安卓上,效果是可以实现的,在ios上,canvas所占领的位置 会无法触发翻转事件,为了解决这个问题 我在canvas上进行了方法绑定
监听了canvas的触摸事件,在确定为ios的设备上 进行事件触发
//画布的触摸事件 moveStart:function(){ var that=this; if (!that.isIOS()) { return } console.log(1) var a=setInterval(function(){ that.setData({ moveTime:that.data.moveTime++ }) console.log(that.data.moveTime) },10) that.setData({ timeBar:a }) }, move:function(){ if (!this.isIOS()) { return } console.log('移动了') }, moveEnd:function(){ var that=this; if (!that.isIOS()){return null} console.log(this.data.moveTime) if (this.data.moveTime<500){ clearInterval(that.data.timeBar) that.setData({ moveTime: 0 }) this.toTrans(); }else{ clearInterval(that.data.timeBar) that.setData({ moveTime: 0 }) } }, 设置一个定时器,获取触摸开始到结束的时间超过500ms为 长按不进行翻转事件的触发,小于500ms的确定为触发事件
isIOS: function () { var flag = false; wx.getSystemInfo({ success: function (res) { if (res.platform == "ios") { flag = true } } }) return flag; }, // 卡片旋转 toTrans:function(){ var that=this; that.setData({ isTrans: !that.data.isTrans }) if(that.data.isTrans){ that.getCode(); }else{ const ctx = wx.createCanvasContext('canvas') ctx.clearRect(0, 0, 125, 125) ctx.draw() } },data里声明moveTime:0, timeBar:null 这样就完成了 正反两面的翻转问题,但是还是有一点小问题 就是 清空canvas以后 会出现一瞬间的空白 暂时还没有好的办法解决 如果大家有好的方法 请一定留言告诉我